Walking around San Francisco’s SoMa neighborhood, one of the hearts of the current startup boom and home to GitHub’s headquarters, it’s nearly impossible to travel more than a city block without seeing a friendly, cartoony octopus-cat.
From decals on laptops and graphics on clothing to stickers stuck on every bar wall, telephone pole, and street sign in sight, GitHub’s mascot, the Octocat, is one of the tech industry’s most recognizable symbols. I had the good fortune to transform it from a stock illustration into a ubiquitous, beloved tech emblem in what was my biggest—and easily most fun—contribution to GitHub’s brand.
Testing the waters
In 2011, GitHub decided it was time to upgrade their mascot, the Octocat. No one at the company identified as an illustrator, so they brought me in for a small project: illustrate the Octocat in a costume for the website’s error pages. I felt the original image lacked an associated story and personality, so decided to go beyond a simple costume and create an entire scene.

Origin story
In the early days of GitHub—before I was hired—the company founders sought to design a fun error page for the site, as was the style at the time. Git, the version control software upon which the service relies, has a concept known as an “octopus merge”, in which three or more branches of development are combined.
The founders purchased a stock illustration of a half-cat, half-octopus character standing in a puddle and placed it on the pages that appear when a server has a problem or a user requests a link that doesn’t. The character they purchased, then known as the “Octopuss”, was created by Simon Oxley.
Any GitHub user (myself included) will tell you that they self-identify as a nerd. Knowing that nerds love nothing more than a good pop culture parody, I drew inspiration from two beloved franchises—Star Wars and Wile E. Coyote—to create initial concepts for the illustrations. While I have regrettably misplaced the original drawings, I did capture them on Instagram years ago.
Upon seeing my sketches and the visual depth they contained, the team asked if I could parallax (simulate 3d with layered objects) the illustrations when a user moved their mouse over them. Surprising them by agreeing, I wrote a JavaScript library that brought the illustrations to life.




When the new designs for the pages launched, they created a tremendous amount of Twitter conversations. While not the most measurable point of data, multiple GitHubbers at the time mused that 50% of GitHub’s lifetime Twitter traffic was generated by my first week’s work. I knew I’d never be able to use that in a portfolio but I didn’t mind the compliment.
Having a little fun

Seeing the success of the error pages, GitHub brought me on full time. Back then, GitHub employees would often travel to conferences around the world to give talks about our product. I began to illustrate octocats for slide decks, blog posts, meet-up tickets, and even fake money for events. I designed octocats for our support page, for our on-premises product installer, in the likeness of GitHubbers, and made a few requested by users.
Along with all the practical—that is, “needed for something productive”—octocats I made, I began to accumulate a list of requests that would be fun to create but weren’t work-related. Taking advantage of GitHub’s openness to exploring options that didn’t make immediate business sense, I illustrated a few of my favorite suggestions, starting with Iron Man.
The internal reception to my first few illustrations was strong enough that I began to explore a multitude of pop culture references, holidays, and even a couple new characters. As the list of characters grew, I began to desire a public place to post my work. I pulled together all of my illustrations and created the Octodex, a blog for hosting octocat images.
Each image generally took 6–12 hours of work, depending on the amount of detail. The octocat captured in this time lapse screencast, the Codercat, took about six hours.
Going from brand…
The launch of the Octodex set the Octocat brand in motion. As people discovered favorites within the collection, they began to share links with one another on Twitter and Facebook. GitHub users set octocats as their avatars and a few created versions of their own. Most importantly for us, they began to demand stickers of their favorite characters.

GitHub holds its superfans, the people that love the company and share their love with others, in high regard. With so many of them asking for stickers, how could we say no? We began to produce stickers, hundreds of each illustration, to hand out at conferences. The stickers were so popular that no supply of stickers would last more than a few minutes in our booth before being completely depleted.
Common gimmicks
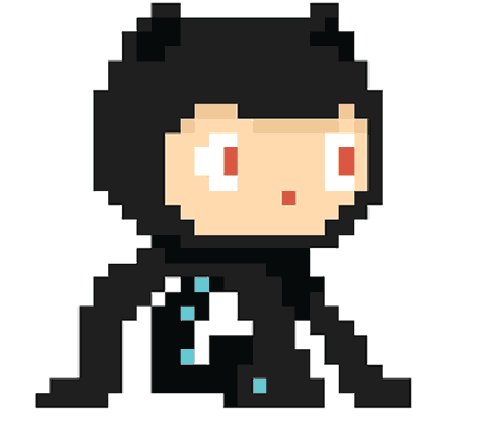
When illustrated as a biped, with its “hands” engaged, the Octocat’s fifth tentacle is frequently used as a third hand for comedic effect.
Most octocats stand over a shadow or ground texture that is shaped similarly to the puddle in the original illustration.
Any time the Octocat uses an item to solve a problem, the item is a goldenrod color, a reference to Hubot.
People began to post photos of their laptops adorned with stickers; tweeted about sending, receiving, and buying stickers; and most rewardingly, began to write us in despair, asking for replacements when long loved stickers succumbed to computer upgrades, coffee spills, and unfortunate pet mishaps.
With proof that the Octocat was becoming a powerful asset, GitHub brought on another illustrator, James Kang, and two animators, Tony Jaramillo and Joao Ribeiro. As they took over art production, I shifted my focus to the GitHub brand and helping them turn the Octocat into a key component of it.
…To identity
In the clamor for stickers and new designs, I noticed that people began to gravitate toward specific illustrations. While a few of the most notable pop culture references were in high demand, what stood out to me was the demand for octocats that people could personally identify with: the ones that represented their culture, interests, or occupation. While people enjoyed amusing references, they really wanted characters they could see themselves in.
I began to shift our policies to follow the core idea that the Octocat should represent GitHub users. That is, it should be something that people can use to say, “This is me when I create software with GitHub.” I worked with our legal and support teams to adjust our responses to fan-art, preferring to allow people to use and modify the Octocat, as long they were using it to represent themselves as GitHub users.


One challenge this user-first policy presented was retaining brand discoverability. It was important for unfamiliar users to find GitHub via images of the Octocat, but I wanted user work and personality to be prioritized over the GitHub brand. I adjusted the policy to require anyone using the Octocat on a website or application to link it to to their profile or one of their projects. This strategy, featured the user’s work, gave GitHub the necessary exposure by association with the linked content, and most logistically important, it made the unconventional fair-use rules easy to comply with because linking to GitHub content naturally limited use to GitHub users. With the new policy, we were able to avoid unnecessary and heavy-handed legal responses to the people who simply wanted to show their love for the product.
On the production side, I worked with our artists to change the process for choosing which illustrations to create. For recognizable characters, we shifted away from pop culture icons to noteworthy, real people like Grace Hopper and Neil Degrasse Tyson. We also began to prioritize more broadly relatable, every-person characters that represented different genders, cultures, occupations, and interests. Our goal was to make illustrations that could be made into stickers, which in turn could easily be identified with by large groups of people.



As our team of artists began to experiment with more dynamic variations of the Octocat in their own different, personal styles I worked with them to define and document the unimpeachable elements and personality that make up the Octocat. I participated in their critiques, and helped them to adjust their ideas and concepts to fit our user-centric policies.
Brass tacks (and tentacles)
Somewhere, the date lost in the early days of GitHub, the daughter of one of GitHub’s developers fell in love with the Octocat. In that love, she wrote us a story.
“Once upon a time, there was a cat who’s name was Monalisa. Monalisa and her owner went to the beach. When Monalisa got to the beach, her owner Kelly gave her goggles so Monalisa could swim and see what was in the ocean. When Monalisa went in the water she found lots of fish. When Monalisa was swimming she was so exited she opened her mouth and swouloed a coral that made you grow legs like a octapus but keep your normal face. So Monalisa grew legs and became Mrs. Monalisa octocat. [sic]”
As we set out to define the Octocat’s personality we adopted the name Mona Lisa, or as you’ll hear her referred to around the GitHub office, simply “Mona.”
Around the same time that we were creating our style guide, a few GitHubbers were contemplating projects that would make the Octocat speak to users or direct them in tutorials. Having found this quality to be detrimental to the likability of other mascots, notably Clippy, I modified our guidelines to require that the Octocat must never speak, instead showing emotion through context, action, and expression.
Know your capitalization
When referring to the canonical Octocat, the word is capitalized. When describing the generic concept of an octocat or a collection of octocats, the word remains lowercase.
Mingled in with the details like ensuring that the shape of her ears remain intact and the suction cups on her tentacles be visible, we began to elaborate on the character behind the tentacles. The Octocat represents the makers, the hackers, the unbreakable spirit of scrappy software developers. She is excited, fallible, and always optimistic. She is a universally likable any-person in whom people who use GitHub can see themselves.
Three dimensions, five appendages
While it was certainly easy to see that the Octocat would make good merchandise, it was impossible to ignore the GitHub fans demanding that we create and sell items in our shop. At the top of our list was a vinyl figurine. However, entering the third dimension forced us to acknowledge a handful of questions about the Octocat’s physical makeup that we had chosen to avoid in the 2d world.

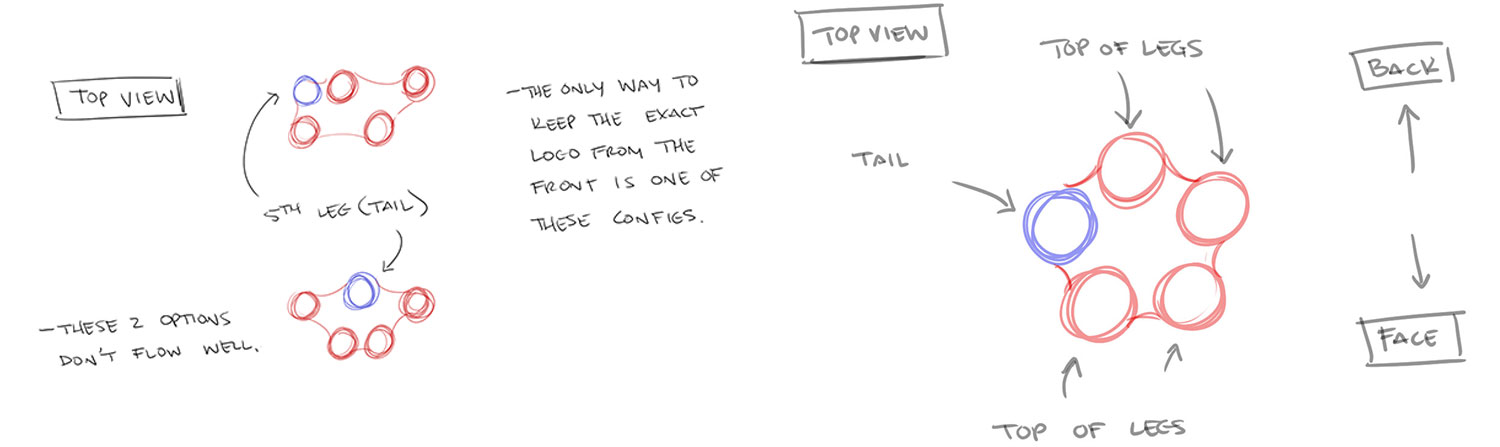
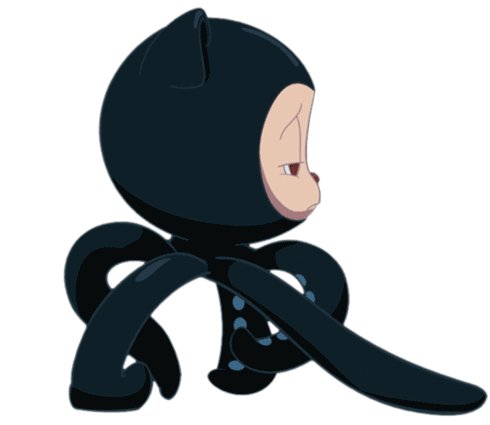
Historically, one of the most dogmatic issues was whether she has four legs and a tail or eight tentacles (with three hidden). In the two dimensional world we had intentionally avoided spoiling the mystery. As our artist, Tony Jaramillo, began to plan the figurine design, we had to finally choose a side.
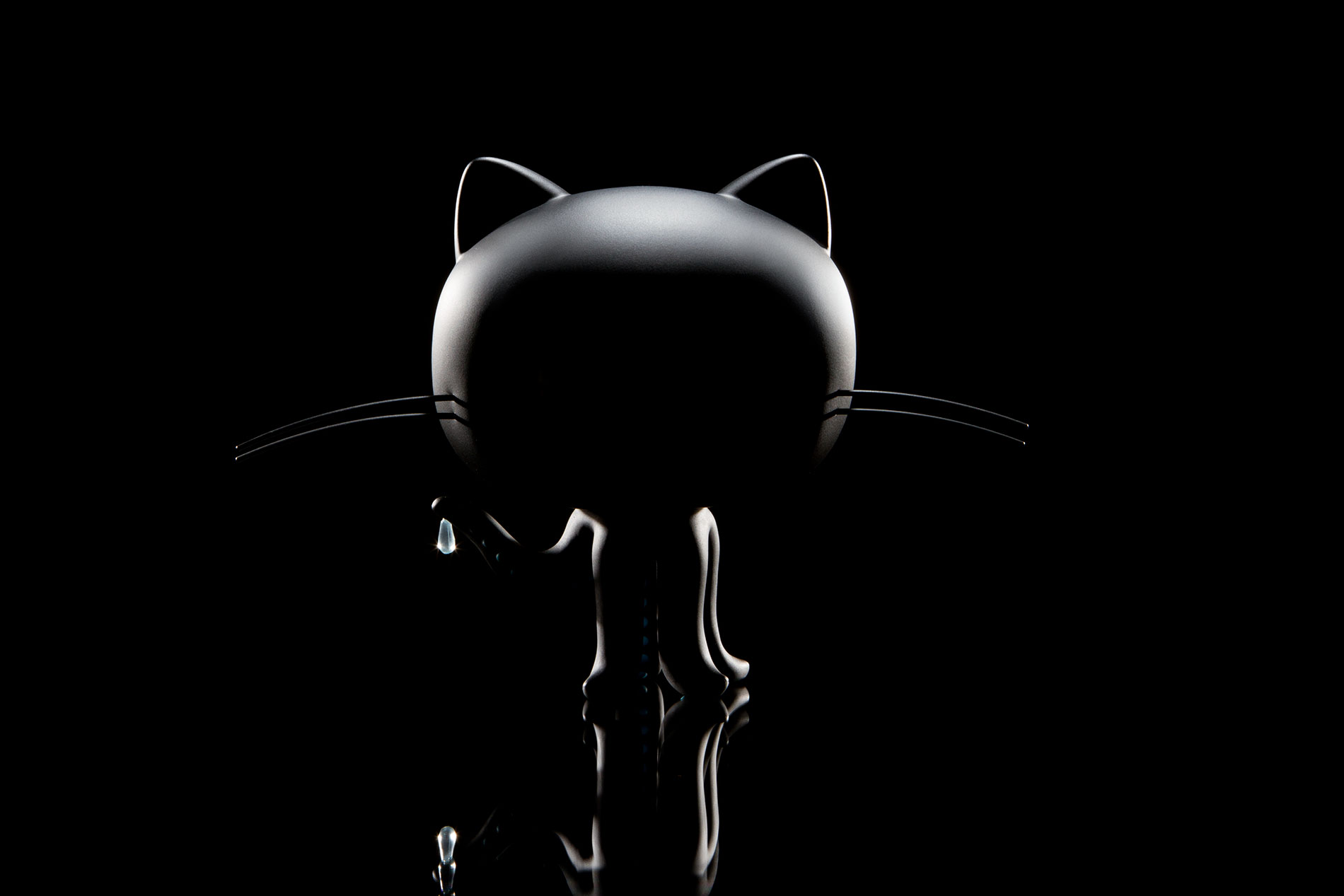
I believe that regardless of your side in the argument, the world has only seen the Octocat with five appendages. To add more would be something inauthentic and less recognizable. Tony sculpted a five tentacled model that, when viewed from the front, creates a silhouette that resembles the original Octocat shape and closely resembles the negative space in the GitHub mark.

With much excitement we launched a 5″ vinyl figurine in the GitHub shop. Much to my satisfaction, it out-sold all other merchandise up to that point, becoming one of the highest income generators for the shop. In the following year we released a 3″ version which surpassed the 5″ version in sales.
The vinyl figurine was one of my favorite pieces of merchandise, however it was hardly the only one. During my time we designed and sold numerous shirts, stickers, mugs, bobble-heads, limited edition art, and even a christmas ornament.
New life



In 2014, when I became creative director, I was determined to bring life to the GitHub brand by making animation a key part of it. Our animation team produced two traditional animations that were featured in our biggest launches.
Adaptation to the animated world required new adjustments to the Octocat illustration style. While our animators defined details like using painted backgrounds to help contrast the flat character art style, I encouraged changes like avoiding stereotypically male or female body movements and shapes to keep her relatable broader audiences. We also agreed that the Octocat should always seek to improve the world around her, even if it means a few comical failures along the way.
While the animators did the hard work of all the art and animation, I participated in their brainstorming and review sessions, helping them chose story directions, stay inline with the guidelines, and distill their copious ideas into stories that would fit our time constraints.
What they came up was more than marketing; it was entertainment. The biggest compliment we received was the skepticism of Twitter users assuming we must have payed a fortune to hire an animation studio.
Reflection
Before working at GitHub, if I had been asked if an octopus-cat with five appendages called “the Octocat” would make a successful brand element for a version control software company, I would have likely said “no” before the question was finished. There was no real connection between the ideas, and no reason for the Octocat to be anything other than the punchline of a startup joke.
Looking back, Mona Lisa Octocat became such a popular brand component because of the value people gave her as an extension of themselves. What made her so successful was our willingness and desire to let them call her their own without fear of legal action. So much of trademark law, based on tight-fisted intellectual property protection and control, ruins creative work with fine print, confusing legalese, and protection symbols. By building in permissiveness and user-personality, we enabled people to take our brand farther that we ever could have pushed it on our own. I’m fortunate to have been the person that got it started and one of the people that kept it going.